Việc đặt hotspot là rất quan trọng trong quá trình làm virtual tour, nó quyết định sản phẩm của bạn là gì. Nếu bạn là 1 người tận tâm thì nên tạo 1 bộ hotspot riêng cho sản phẩm của mình. Dưới đây là mình xin Hướng dẫn đặt hotspot bằng 3DVista Virtual Tour.
Ở bài giới thiệu thì các bạn đã biết phải làm sao để chèn hình ảnh panorama 360 vào rồi, giờ là phần thêm các hotspot bằng công cụ 3DVista Virtual Tour. vào mục panoramas > chọn hình ảnh cần đặt hotspot > chọn hotspot để bắt đầu đặt.
- Đặt theo cách tạo khung vị trí ta muốn đặt
- Đặt theo cách chèn chữ hoặc nội dung
- Đặt theo các hotspot đã tạo hoặc các hình ảnh

1: Cách đặt hotspot bằng cách tạo khung
Ở đây mình ví dụ một bức tượng ở công viên tao đàn.

Chọn vào biểu tượng như hình mình đã đánh dấu.
Tiếp theo đó cứ chọn vùng chọn cho đầy khung để thành một hotspot

Sau đó là các tiếp tực setup các option ở bên khung bên phải cho hotspot vừa tạo.
- Chọn vào để ẩn trên hình xem đến khi có trỏ chuột lướt ngang thì sáng lên
- Tạo bàn tay hiệu ứng khi rê chuột ngang
- Đổ màu cho vùng chọn trắng
- Đổ màu cho viền màu đen
- Độ dày mỏng của đường viền
- Độ trong suốt cho phần màu trắng
- Tạo độ khối cho khung chọn
- Chọn kiểu cho nội dung thông tin
- Gọi tóm tắt là chọn dạng hành động cho khung chọn

ADD ACTION là tạo một hành động tùy biến cho hotspot mình đặt, nó có ở cả 3 dạng mà mình đang nói đến trong bài viết này:
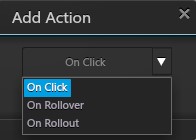
– Ở khung đầu tiên là ta chọn dạng hiển thị:
- On click: khi click vào sẽ ra hành động
- On Rollover: khi lướt chuột vào đúng vị trí hotspot sẽ hiện ra hành động
- On Rollout: khi lướt chuột ngang qua thì sẽ hiện hành động


– Ở khung thứ 2 ta có các dạng hành động:
- Open panorama: mở một ảnh panorama
- Open album: mở một album ảnh
- Open Popup Image (VR): mở một hình ảnh
- Open Popup Video (VR): mở một video
- Open Popup Media: mở một hình ảnh panorama
- Video: mở một video
- 360 video: mở một video 360
- Audio: phát nhạc mp3 khi bấm vào
- Open URL: mở một link web
- Download File: tải file khi click vào
Show/Hide Conponents

2. Tiếp theo đó là cách thêm nội dung chữ để tạo thành hotspot
- Chú ý là khung viền xanh là khi hiển thị hình thật thì chính là vùng hành động.
- Chọn vào để ẩn trên hình xem đến khi có trỏ chuột lướt ngang thì sáng lên
- Tạo bàn tay hiệu ứng khi rê chuột ngang
- Chọn font chữ
- Màu cho bóng đằng sau chữ
- Độ trong suốt của bóng
- Vị trí đổ bóng
- Độ xa gần của bóng
- Độ nhạt của bóng
- Thêm hành động

Tiếp theo là phần chèn hotspot bằng hình ảnh (chọn icon như hình)

Mục này thì đơn giản hơn cho người sử dụng để lựa chọn hotspot.
- Chọn icon cho tương ứng mới mục đích mình sử dụng action
- Nếu bạn có icon riêng cho sản phẩm của mình thì click vào đây để lấy ( lưu ý: chỉ có file png mới được thôi nha)

3.Đây là nội dung của một hotspot hình ảnh
- Thay đổi icon đã chọn
- Chọn vào để ẩn trên hình xem đến khi có trỏ chuột lướt ngang thì sáng lên
- Tạo bàn tay hiệu ứng khi rê chuột ngang
- kích thước icon
- Chọn kiểu icon fix theo kích thước khung
- Canh vị trí icon theo trục tung
- Canh vị trí icon theo trục hoành
- Thêm hành động

Như vậy mình đã hướng dẫn đầy đủ cho các bạn về cách đặt hotspot bằng 3DVista Virtual Tour.
Dưới đây là ví dụ về hotspot nãy giờ ta thực hiện: